Form login seringkali kita temukan ketika menjelajahi internet.
Bentuk dari form login tersebut bermacam-macam. Ada yang teretak di
pinggir sebuah website, di pojok kanan atas, dan tempat-tempat strategis
yang mudah dilihat oleh pengunjung.
Form login juga ditemukan ketika ingin memasuki halaman admin suatu website. Sebut saja wordpress, ketika kita masuk ke halaman login admin WordPress, maka akan muncul form login yang harus kita isi dengan username dan password yang kita miliki.
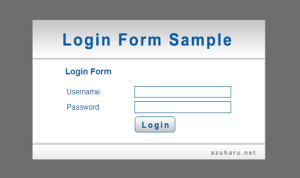
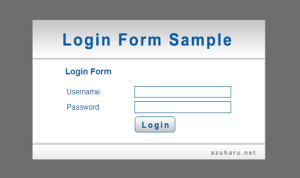
Sebelumnya anda harus memiliki gambaran seperti apa desain form login yang anda buat, kita anggap saja seperti ini:

Gambar di atas adalah gambar yang digunakan sebagai background dari form login yang akan kita buat, ada dua images yaitu background keseluruhan dan images button. Untuk ukurannya anda bisa menyesuaikan dengan CSS di bawah ini nantinya.
Langsung saja, pertama kita buat dahulu file HTML nya. Di sini saya beri nama login.html
Masukkan code berikut:
Selanjutnya kita buat file CSS sebagai style dari html tersebut. Di sini saya beri nama login-form.css
Form login juga ditemukan ketika ingin memasuki halaman admin suatu website. Sebut saja wordpress, ketika kita masuk ke halaman login admin WordPress, maka akan muncul form login yang harus kita isi dengan username dan password yang kita miliki.
Membuat Form Login Website
Membuat form login website secara manual tidak terlalu sulit, anda hanya perlu sedikit menguasai tentang HTML dan CSS. Berikut ini saya memberikan tutorial untuk membuat login form secara sederhana dan mudah diikuti.Sebelumnya anda harus memiliki gambaran seperti apa desain form login yang anda buat, kita anggap saja seperti ini:

Gambar di atas adalah gambar yang digunakan sebagai background dari form login yang akan kita buat, ada dua images yaitu background keseluruhan dan images button. Untuk ukurannya anda bisa menyesuaikan dengan CSS di bawah ini nantinya.
Langsung saja, pertama kita buat dahulu file HTML nya. Di sini saya beri nama login.html
Masukkan code berikut:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" lang="en"><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Login Form</title> <meta name="author" content="azhar" /> <!-- Date: 2011-11-29 --> <link href="login-form.css" rel="stylesheet" type="text/css" /></head><body> <div id="wrapper"> <h2>Login Form</h2> <table> <tr> <td width="200">Username</td> <td><input type="text" name="username" title="Username" class="form-login" size="30" maxlength="100"/></td> </tr> <tr> <td>Password</td> <td><input type="password" name="password" title="Passsword" class="form-login" size="30" maxlength="100"/></td> </tr> <tr> <td></td> <td><input type="submit" value="" class="btn-login"/></td> </tr> </table> </div></body></html> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| html{ background-color: #6e6e6e;}body { width: 500px; height: 300px; margin: 150px auto; padding-top: 75px; background: url(images/login-form.png) no-repeat left top;}#wrapper{ padding: 10px 70px 0 70px; font-family: Arial, Helvetica, sans-serif; color: #0d5fac;}#wrapper h2{ font-size: 18px;}.form-login{ padding: 2px 3px; width: 200px; border: 1px solid #0d5fac; border-spacing: 1px; font-size: 16px; color: #0d5fac;}.btn-login{ width: 89px; height: 36px; cursor: pointer; border: none; background: url(images/login-button.png)no-repeat left top;} |













0 komentar:
Posting Komentar