Bagi anda yang merasa malas mengetik tag tabel html ketika membuat
website, terkadang lebih suka untuk mencari template table sehingga anda
dapat langsung membuat tabel html dengan lebih cepat.
Selain lebih mudah, anda juga dapat mencari CSS yang sudah fix sehingga anda tidak perlu menuliskan code CSS dari awal.
Hal tersebut tentu saja akan mempercepat proses anda untuk membuat website.

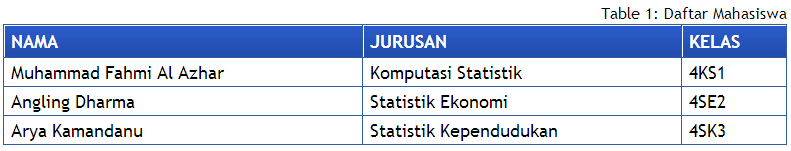
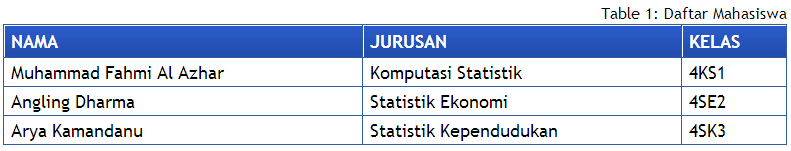
Contoh Tabel
Selanjutnya daripada nanggung, sekalian saya buat untuk CSS nya juga.
Simpan code berikut ke dalam file bernama table.css
Di dalam CSS di atas, terdapat background bg_th.png yang memberikan
background untuk judul kolom di dalam tabel. Berikut ini adalah gambar
untuk bg_th.png nya
Selain lebih mudah, anda juga dapat mencari CSS yang sudah fix sehingga anda tidak perlu menuliskan code CSS dari awal.
Hal tersebut tentu saja akan mempercepat proses anda untuk membuat website.
Membuat Tabel HTML
Berikut ini adalah template untuk membuat tabel html sehingga tidak perlu menuliskan tag-tag html untuk membuat table secara secara manual.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Tabel HTML</title> <link href="table.css" rel="stylesheet" type="text/css"></head><body><div id="utama"> <table id="tabel" width="100%"> <caption>Table 1: Daftar Mahasiswa</caption> <tr> <th>Nama</th> <th>Jurusan</th> <th>Kelas</th> </tr> <tr class="alt"> <td>Muhammad Fahmi Al Azhar</td> <td>Komputasi Statistik</td> <td>4KS1</td> <tr> <tr class="alt"> <td>Angling Dharma</td> <td>Statistik Ekonomi</td> <td>4SE2</td> <tr> <tr class="alt"> <td>Arya Kamandanu</td> <td>Statistik Kependudukan</td> <td>4SK3</td> <tr> </table></div></body></html> |
Simpan code berikut ke dalam file bernama table.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| #utama{ width: 800px;}#tabel { font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; width: 98%; border-collapse: collapse;}#tabel caption { text-align: right; font-size: 1em; padding-top: 25px;}#tabel td, #tabel th { font-size: 1.1em; border: 1px solid #2f5ca7; padding: 3px 7px 2px 7px;}#tabel th { text-transform:uppercase; text-align: left; padding-top: 5px; padding-bottom: 4px; background: url(bg_th.png) no-repeat left top; color: #FFF;}#tabel tr.alt td { background-color: #ffffff;} |













0 komentar:
Posting Komentar